

我们已经知道VR全景图可在多种终端设备中进行展示,PC、移动智能手机、ipad、平板电脑、笔记本电脑等日常设备均可自适应展示,且VR全景效果图一般都是通过网站链接的形式来展示的。那么,如何在网页文章里插入/嵌入360VR全景?

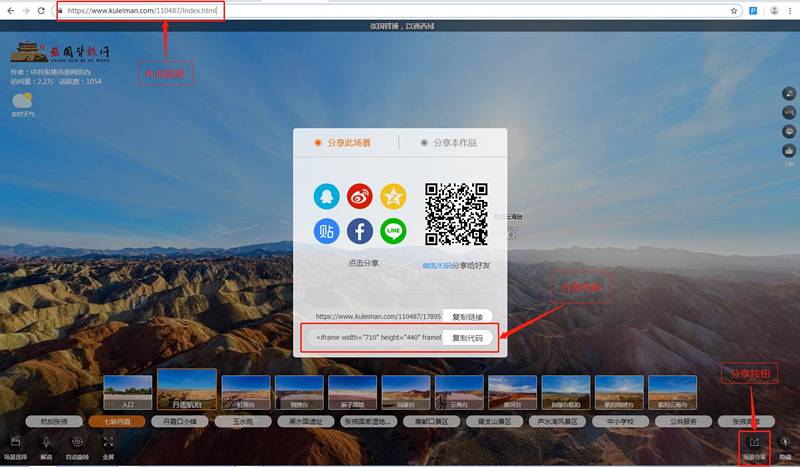
首先,大家通过把制作好的作品上传至酷雷曼3DVR全景营销系统,使作品可以以网页链接的方式打开,如上图作品链接。
不难发现作品的右下角有一个“场景分享”的按钮,我们点击这个按钮弹出一个分享框,分享的方式有很多,可以手机扫码分享,也可以通过复制链接转发分享,还有就是我们要用到的“复制代码”,如上图。

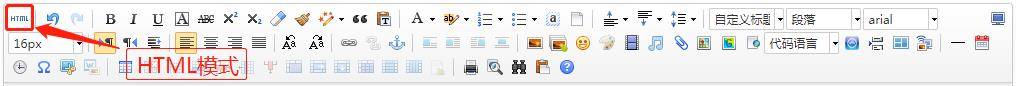
接着,我们把文章编辑器转换至HTML模式下,然后把复制好的代码粘贴进去,再切换回正常文字编辑模式,我们可以看到这时候VR全景效果图已经出现在编辑框里了,即嵌入完成!
这里注意一下,分享代码中:
width 即VR全景/漫游框的宽度
height 即VR全景/漫游框的高度
https://www.kuleiman.com/110487/178951/ 即我们要嵌入的作品链接,均可根据页面设计或其他需求更改
如本文中,我把宽改成了93%(width="93%")
(VR全景作品嵌入)
以上就是通过iframe的方法把VR全景图嵌入到目标页面中的详细介绍了,你学会了吗?

© 2025 kuleiman.com 北京同创蓝天云科技有限公司 版权所有
京ICP备15037671号 京ICP证:B2-20170102
酷雷曼为网络信息服务提供者,所展示内容为用户上传,
如涉及侵权及其他问题,请进行投诉操作。

请填写真实有效的信息,我们会尽快与您联系